We are helping Nina and Jay at Arden Sign & Banners create a new website. Their current site is very tired. The mid 2,000’s called it from a silver Delorean, and it’s ready to jump back home with Doc.
Their new web design process started last week as of the writing of this article, and right now we are at the BIG first step;
Choosing the Main Menu for the site. The Main Menu also makes up the majority of the Site-Map, which is a page by page hierarchy of the entire website. Figuring out the how they want the Main Menu laid out is a very important step.
To show you how we work with our clients, here’s an email I sent to Nina and Jay, describing how we created a custom process for them to provide input on the content that will be on each of their pages:
Hi Nina and Jay,
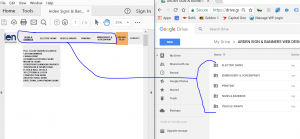
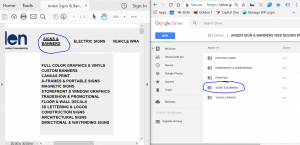
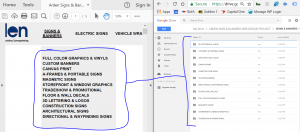
I’ve created the new folders to correspond with the revised MAIN MENU items in the Google Drive. Checkout the first 3 attached screenshots for examples how they match up.

MAIN MENU STRUCTURE IN GOOGLE DRIVE FOLDERS

CLICKING ON SIGNS & BANNERS SUB-MENUS

ALL OF THE SUB-MENU PAGES AND CORRESPONDING GOOGLE DRIVE FOLDERS
Will you fill up each folder with the images you want us to use when building each page? And if you also provide the text that you want on each page.
I’ll come by the store tomorrow morning to discuss. ?
=========== END EMAIL ====================
By creating this system using a shared Google Drive, Nina, Jay and I can add images and text files to the folders for each specific page of the new site, keeping everything organized. Please remember this is just one way to do it. The point is we customize structures for our clients to make sure they are comfortable with the website design process, however much involved they want to be. We’ll continue to post updates about Arden Sign and Banners new website, and we’ll throw a launch party in another month or two!